பொதுவாக வாலிடேசன் என்பது ஃபார்மில் நாம் கொடுத்த இன்புட்கள் சரியாக இருக்கின்றதா என்று பரிசோதித்தல் ஆகும். இவற்றில் சர்வர் சட் வாலிடேசன், கிளையண்ட் சைட் வாலிடேசன் என இருவகைப்படும். ஜெகொரி பயன்படுத்தி PHP யில் கிளையண்ட்சைட் வாலிடேசன் செய்யலாம்.
அது எவ்வாறு என்று இந்த கட்டுரையில் காண்போம்.
இந்த கட்டுரையில் நாம் கீழ் காணும் நிரல்களை செய்ய இருக்கின்றோம்.
1. டேட்டா பேசில் ஒரு டேபிளை உருவாக்குதல்.
2. ஒரு PHP ஃபார்மில் ஜெகொரி லைப்ரரியை உள்ளினைத்தல்.
3. ஜெகொரி வாலிடேசனுடன் ஒரு HTML ஃபார்ம்.
4. PHP நிரல் இனைத்தல்.
இந்த நிரலில் ஒரு ரிஜிஸ்ட்ரேட்டர் ஃபார்மில் எவ்வாறு டேட்டாவை டேபிளில் இன்செர்ட் செய்வது என்று பார்ப்போம்.
1. முதலில் MYSQL டேட்டா பேசில் கீழ் காணும் வரிகளை பயன்படுத்தி ஒரு டேபிளை உருவாக்கவும்.
CREATE TABLE user_data(
id int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT,
name varchar(255) NOT NULL,
email varchar(255) NOT NULL,
contact varchar(255) NOT NULL,
password varchar(255) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
2. இப்பொழுது ஜெகொரி லைப்ரரியை HTML ஃபார்மின் ஹெட் பகுதியில் கீழ் கண்டவாறு இணைக்கவும்.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.1/jquery.validate.min.js"></script>
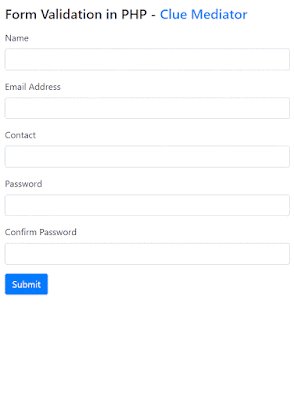
3. இப்பொழுது நேம், இமெயில், தொடர்பு எண், கடவுச்சொல், கன்ஃபார்ம் கடவுச் சொல் ஆகியவற்றை கொண்டு அதன் பாடியில் ஒரு ஃபார்ம் உருவாக்குவோம்.
<!DOCTYPE html>
<html>
<head>
<title>Form Validation</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.1/jquery.validate.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" />
</head>
<body class="container">
<div class="row mt-3">
<div class="col-md-6">
<h4 class="mb-3">Form Validation in PHP - <a href="https://www.cluemediator.com" target="_blank" rel="noopener noreferrer">Clue Mediator</a>
</h4>
<form id="form" method="post" action="getData.php">
<div class="form-group">
<label for="name">Name</label>
<input type="text" class="form-control" name="name" id="name">
</div>
<div class="form-group">
<label for="email">Email Address</label>
<input type="text" class="form-control" name="email" id="email">
</div>
<div class="form-group">
<label for="contact">Contact</label>
<input type="text" class="form-control" name="contact" id="contact">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" name="password" id="password">
</div>
<div class="form-group">
<label for="confirmPassword">Confirm Password</label>
<input type="password" class="form-control" name="confirmPassword" id="confirmPassword">
</div>
<input type="submit" class="btn btn-primary" value="Submit" />
</form>
</div>
</div>
</body>
<style>
.error {
color: red;
}
</style>
<script>
$(document).ready(function () {
$('#form').validate({
rules: {
name: {
required: true
},
email: {
required: true,
email: true
},
contact: {
required: true,
rangelength: [10, 12],
number: true
},
password: {
required: true,
minlength: 8
},
confirmPassword: {
required: true,
equalTo: "#password"
}
},
messages: {
name: 'Please enter Name.',
email: {
required: 'Please enter Email Address.',
email: 'Please enter a valid Email Address.',
},
contact: {
required: 'Please enter Contact.',
rangelength: 'Contact should be 10 digit number.'
},
password: {
required: 'Please enter Password.',
minlength: 'Password must be at least 8 characters long.',
},
confirmPassword: {
required: 'Please enter Confirm Password.',
equalTo: 'Confirm Password do not match with Password.',
}
},
submitHandler: function (form) {
form.submit();
}
});
});
</script>
</html>
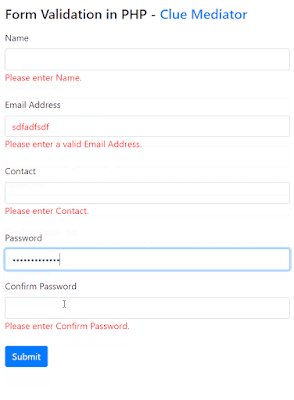
மேற்கண்ட நிரலில் இரண்டு ஜெகொரி வாலிடேசன் பிளக் இன் பாராமீட்டர்களை பயன்படுத்தியுள்ளோம்.
Rules- ஃபார்ம் வாலிடேசன் விதிகள்.
Message-குறிப்பிட்ட ஃபீல்டின் வாலிடேசன் பிழைச்செய்தி. டிஃபால்ட் ஆக “this field is required”.
பிளக் இன் ஆனது submit handler என்ற கால்பேக் ஃபங்க்சனை ஃபார்ம் வாலிடேசன் செய்யும் பொழுது கையாள பயன்படுத்துகின்றது.
4. கீழ் கண்ட php நிரல் வரிகளை உள்ளினைக்கவும்.
கடைசியாக getphp.php என்றொரு ஃபைளில் நாம் போஸ்ட் செய்த டேட்டாவை டேபிளில் இன்செர்ட் செய்வது என்று பார்போம்.
<?php
// database connection
$con = mysqli_connect("localhost", "root", "" , "demo") or die($con);
// post data
if(!empty($_POST)) {
$name = $_POST['name'];
$email = $_POST['email'];
$contact = $_POST['contact'];
$password = sha1($_POST['password']);
// insert data into database
$sql = "INSERT INTO users (name, email, contact, password) VALUES ('$name', '$email', '$contact','$password')";
$insertData = mysqli_query($con,$sql);
if($insertData){
echo "The form has been successfully submitted.";
} else {
echo "Something went wrong!";
}
}
?>
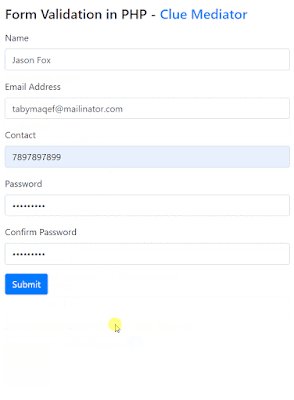
வெளீயீடு:
இவ்வாறு நாம் php யில் ஜெகொரி உபயோகித்து வாலிடேசன் செய்யலாம்.
-நன்றி.
முத்து கார்த்திகேயன்,மதுரை.

No comments:
Post a Comment